Upload images
The most efficient process for adding images to a webpage is to upload and publish the image in the Pages List View. Then insert the image into the .pcf file.
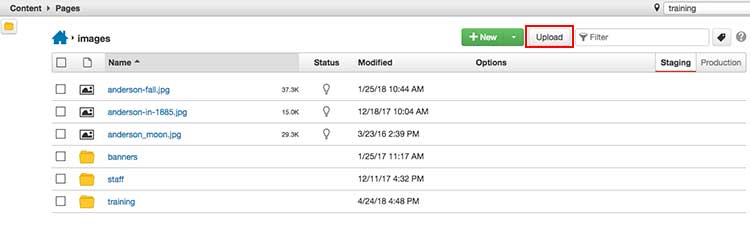
- Under Content, click Pages.
- Navigate to the Images folder. You can make a sub-folder to group images by topic.
Click the Upload button.

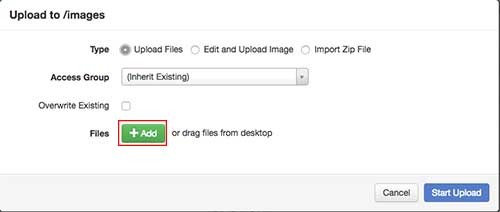
Choose Upload Files or Import Zip File.
Note: We do not recommend using the Edit and Upload Image option.
Leave the default Access Group option selected.
Select the Overwrite Existing check box if you are replacing a previously uploaded file. The filename must be exactly the same.
- Click the Add Files button, browse to the file location, select one or multiple files, and then click OK. Or drag and drop the files you wish to add to the window.
Note: Please use web-friendly filenames. Take advantage of the rename option when uploading. Keep the filename descriptive, but concise. Use lower-case letters, numbers, and hyphens instead of spaces. Don't forget the file extension (ex. .jpg, .png or .gif). - Click Start Upload.
- Publish the image(s).
Additional information
- Every site has an images folder at the root of the site's file and folder structure. When inserting an image, the CMS takes you directly to this folder by default. It saves clicks to keep all images in this main images folder. You can divide the images folder into as many sub-folders as needed to keep them organized and easy to find.
- Images should be sized before uploading. The middle column of a three-column page is 520 pixels wide. As a general rule, you will not need to upload images wider than 520 pixels.
- Files can also be uploaded from the Insert/Edit image modal in the editor, but it is not recommended. There is no opportunity to publish the file. The image will not display in Preview until the file has been published.
