Creating a form
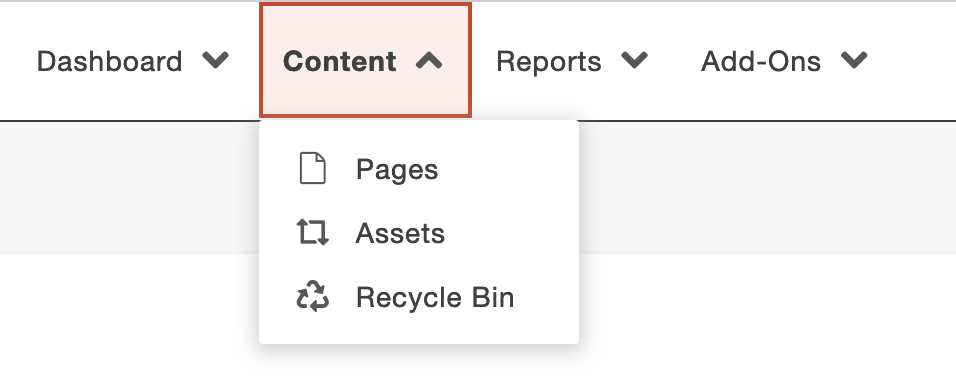
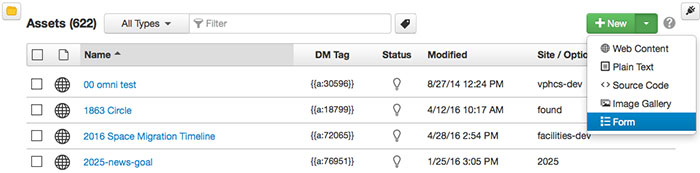
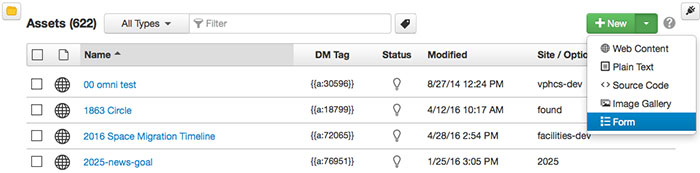
- On the Content tab, click Assets.

- Click the green New button. Click Form. Note: If you don't see the Form option, contact webservices@k-state.edu.

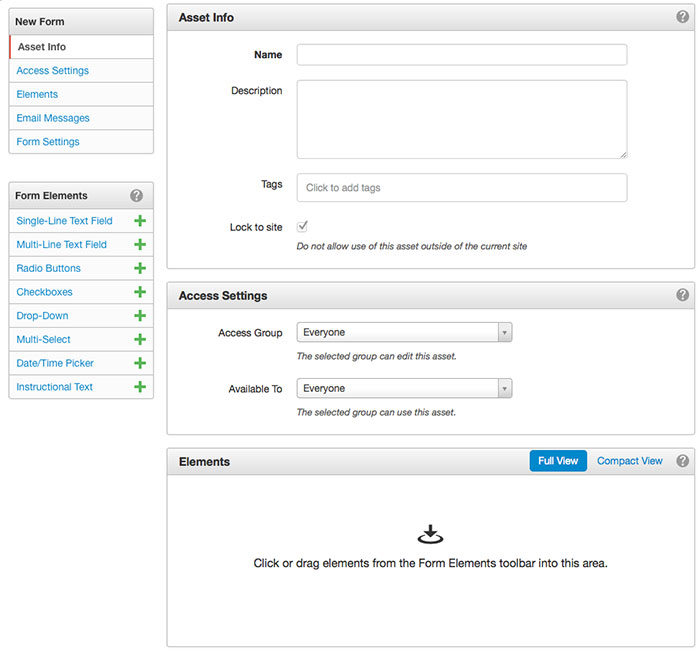
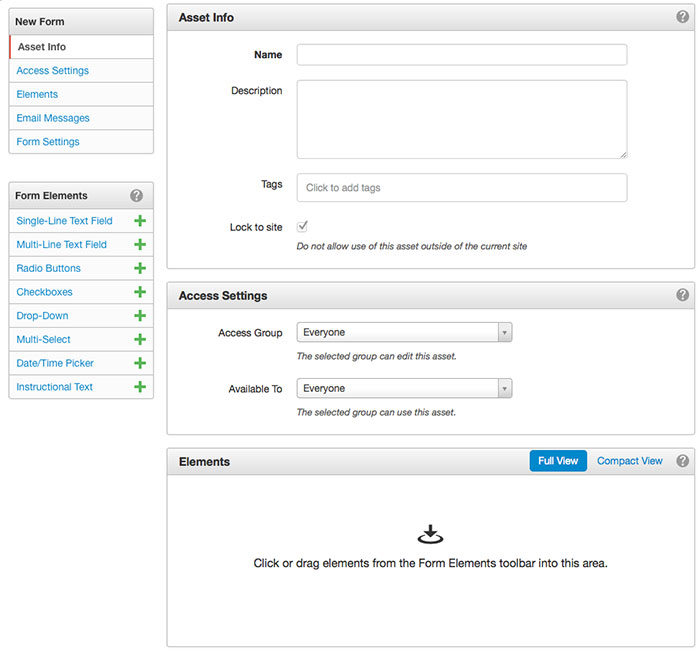
- Fill out the Asset Info
- Name: short, clear name
- Description: purpose of form
- Tags: keywords to help find the form
- Lock to site: leave as default setting
- Leave the Access Settings as default.
- The Form Elements in the left column are the fields for your form. Click the green plus sign or drag and drop to add Form Elements to the Elements block. See details and examples of Form Elements.

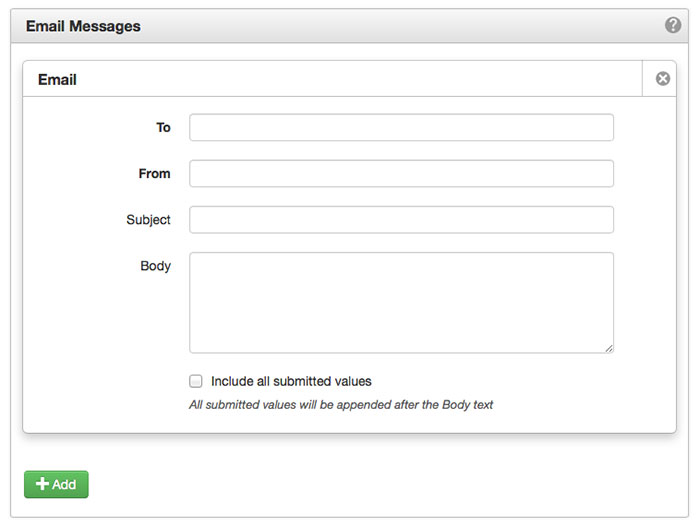
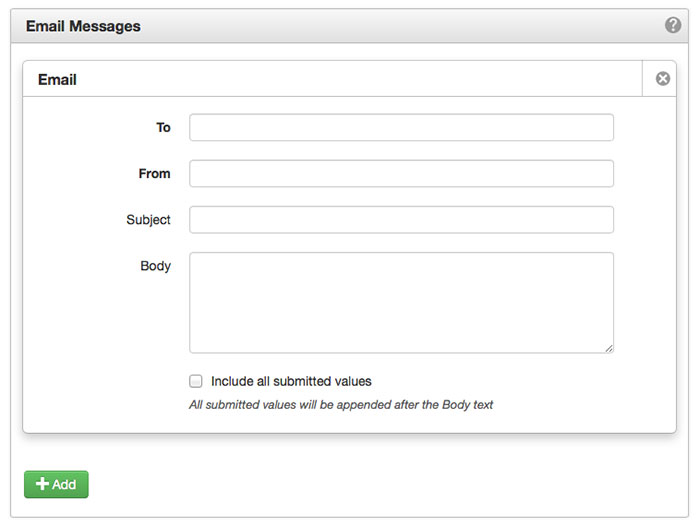
- Send email to one or more addresses when the form is submitted using Email Messages.
- Click the green Add button.
- Type or copy email addresses in the To field that you want to receive the email. Add more than one email address by putting a semicolon (;) between them.
- The From field can be a departmental email or the email you want the form to come from. It must be a valid email address or the form will submit, but not send the email.
- To send the form from the email of the submitter, put the Name of the email input in the From field using the syntax {{Name}}.
- Enter a Subject that reflects the content of the email.
- Enter Body text.
- Emailing form content
- Form content can be automatically appended after the Body text by checking the Include all submitted values checkbox.
- Body text can also be customized to include form fields within the content. To add the form field content to the email message, list each field Name in the Body section using the syntax {{Name}}. After typing the first two braces, the system will search the field names and provide a drop down list to select from.

- Form Settings
- The Success Message is either text that displays on the page after the form is submitted or you can redirect them to another webpage.
- To use the URL Redirect, select it from the drop down and browse for the page you want them to go to.
- The Failure Message is the text that displays on the page if for some reason the form does not successfully submit.
- The Save Results checkbox saves the data in the database for later access.
- Submission Button Text: Provide text for the submit button that is an action such as Request webspace, Send feedback, Request information, etc. Using phrases that describe what the user is doing is more intuitive and explanatory.
- Click the blue Create button at the bottom of the page to save the form.
- Click the green Publish button to publish the form and make it available to be inserted in a page.