Disclosure
A disclosure is a link that allows the user to expand and collapse information. The arrow to the left of the content rotates to indicate open/closed status. When content is collapsed the link displays a right-pointing arrow. When the content is visible, the arrow points down.
Example trigger text
This is an example of the details of a disclosure.
Create a disclosure
- Click the Edit button for the region where you want the disclosure. See Editing a page for more information.
- Put your cursor where you want the visible text (it will look like a link).
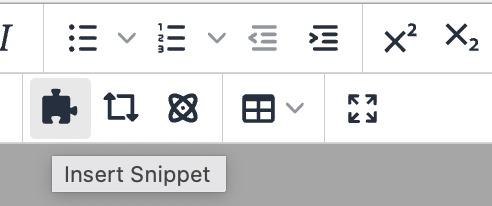
- Click the Insert predefined Snippet Content icon. It is on the second row of the toolbar, the puzzle piece icon.

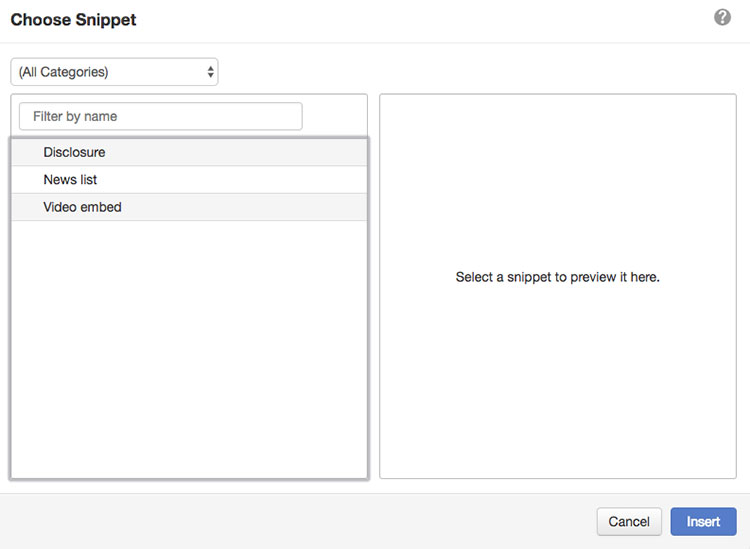
- Choose Disclosure from the list of available snippets and then click Insert.

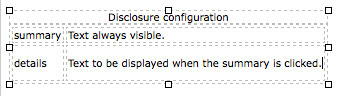
- Enter the text that will be visible in the default 'closed' state in the second column of the Summary row.

- Enter the text to be displayed in the 'open' in the second column of the Details row.
- Repeat the process as many times as needed.
- Save your changes and test the disclosure(s) in Preview.
- Publish.
Additional information
- Disclosure content can be styled like other text in the editor. Appropriate headings, bolding, links, etc. It can also include images and embedded media.
