Adding disclosures
Disclosures can be helpful to decrease the length of the page without cutting content. They are best used for FAQ type pages and should be used sparingly.
The disclosure component was updated in June 2025 to include seven disclosures and disclosure content per component. You no longer need to choose a content region for the components.
Each instance of this component can include up to 7 disclosures. If you need more per page, include a second disclosure component instance or consider presenting the information in a different way or on different pages.
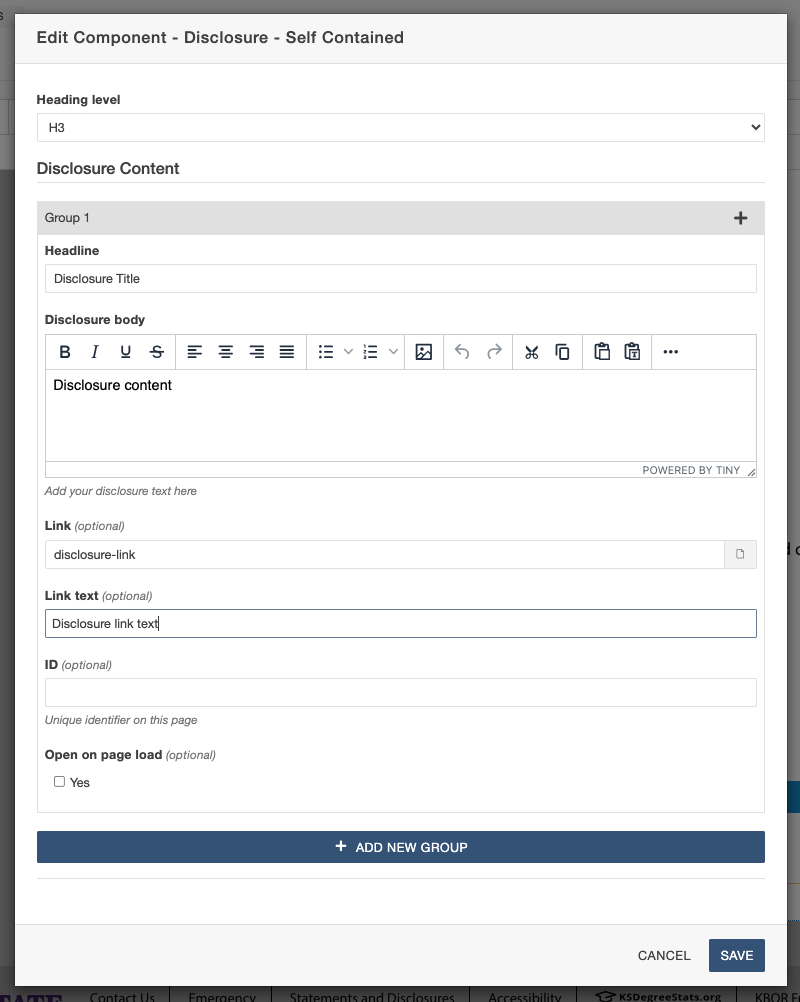
- Inserting it into a page provides separate editable regions that can contain text, images or other content.
- The Headline should be the content you want to appear regardless of whether the disclosure is open or closed.
- The Heading level should follow the logical order of the page. See Accessibility guidelines for more information. You will select a single heading level for the entire component.
- Optionally, it can be set to be open or closed on page load.
- Each disclosure has an optional stylized link that will show below the disclosure content.

- After inserting the disclosure and adding the content, save the component. It will display as a plain component in the editor.

- To view the component on the page, save the page and interact with the disclosure(s).